Giver det nogensinde mening at bruge tabeller? Ja. Det gør det. Men langtfra så ofte som folk tror. Her får du en guide til hvornår man skal bruge tabeller i sin HTML, og hvornår man skal lade være.
Semantik og best practice
I 2010 finder man stadig webudviklere der koder websites baseret på tabeller. Altså designs struktureret i tabeller. Det er en rigtig dårlig idé af flere grunde. Først og fremmest bør man altid fokusere på korrekt semantik i sin HTML. Semantik betyder i den sammenhæng mening eller betydning. HTML skal bruges til at markere information meningsfuldt (semantisk). Således skal den primære overskrift på et website markeres med HTML-tagget h1. Der er tale om semantisk korrekt HTML når den primære overskrift markeres med h1. Omvendt er det semantisk forkert at markere en den primære overskrift med f.eks. HTML-tagget span.
Tabeller og semantik
En tabel i HTML bruges til at markere information der skal opfattes som et skema eller en tabel (heraf navnet!). Det kunne f.eks. være et regneark der vises i HTML. Det kunne også være et skoleskema eller måske et skema der sammenligner priser på forskellige ydelser. Det giver altså ikke semantisk mening at markere et websites struktur som en tabel.
Hvorfor skal man lave semantisk korrekte websites?
Svaret er helt simpelt. Man skal lave semantisk korrekte websites for at de bliver så tilgængelige som muligt. Der er flere gode pointer i den sammenhæng.
- Hvis du gerne vil have at blinde eller svagtseende skal kunne navigere på dit website, bør du fokusere på din semantik.
- Ligeledes gør du arbejdet meget nemmere for søgemaskiner (Google, Bing, Yahoo osv.). Søgemaskinerne er afhængige af at kunne forstå dit website. Det kan de kun hvis du koder dit website korrekt.
- Arbejdet bliver meget nemmere når en udvikler senere skal arbejde med dit website, hvis du har klar separation af layout (css) og information (html)
- Man kan lave et specifikt design til en printvenlig version af dit website.
- Man kan lave specielle udgaver af dit website til forskellige platforme.
Konklusionen vedr. tabeller
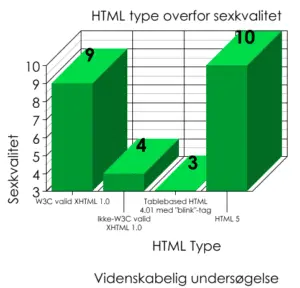
Bottomline: Det er MEGET usexet at bruge tabeller til layout i 2010, så lad være. I det mindste hvis du er ansat i en seriøs webvirksomhed, eller gerne vil være noget ved musikken. Den eneste undtagelse, er e-mail design. Her er det stadig ok at bruge tabeller, da det (takket være Microsoft) ikke er muligt at lave layouts på andre måder til Outlook.
God fornøjelse!